UI部品の実装サンプルで提供しているEclipse補完テンプレート¶
Eclipse補完テンプレートの導入方法¶
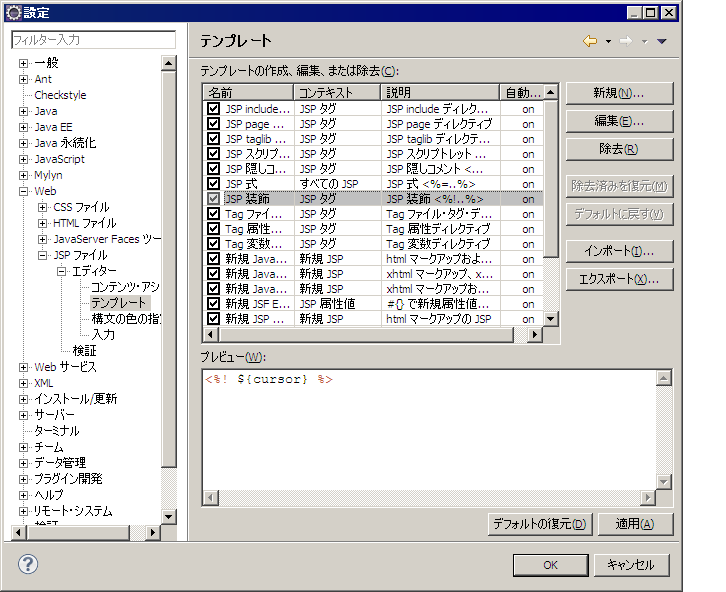
Eclipse補完テンプレートの定義ファイルをダウンロードする。Eclipseの設定画面(ウィンドウ>設定)で、「Web」>「JSPファイル」>「エディター」>「テンプレート」を選択する。
「インポート」ボタンをクリックし、上記からダウンロードしたファイルを選択する。
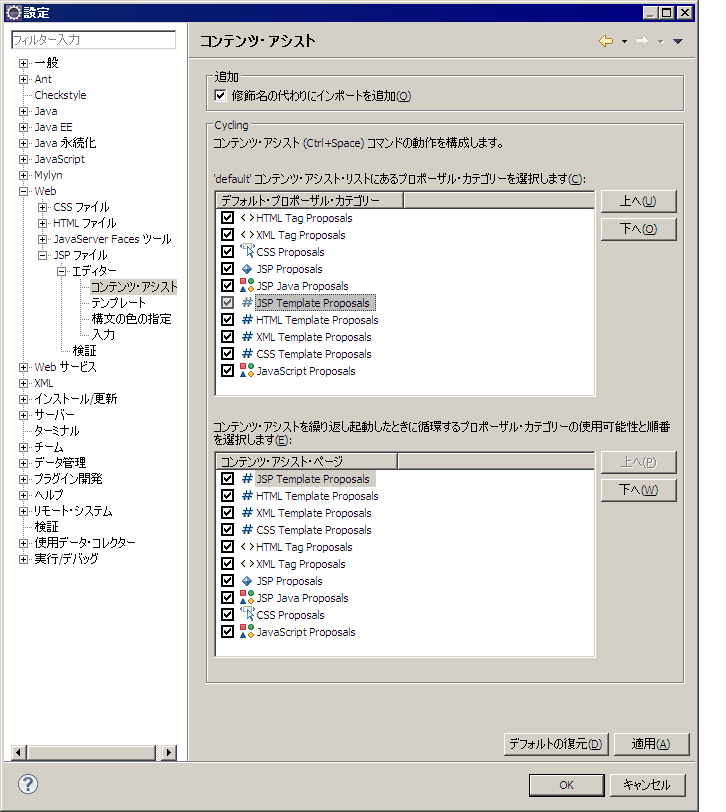
設定画面の「Web」>「JSPファイル」>「エディター」>「コンテンツ・アシスト」を選択する。
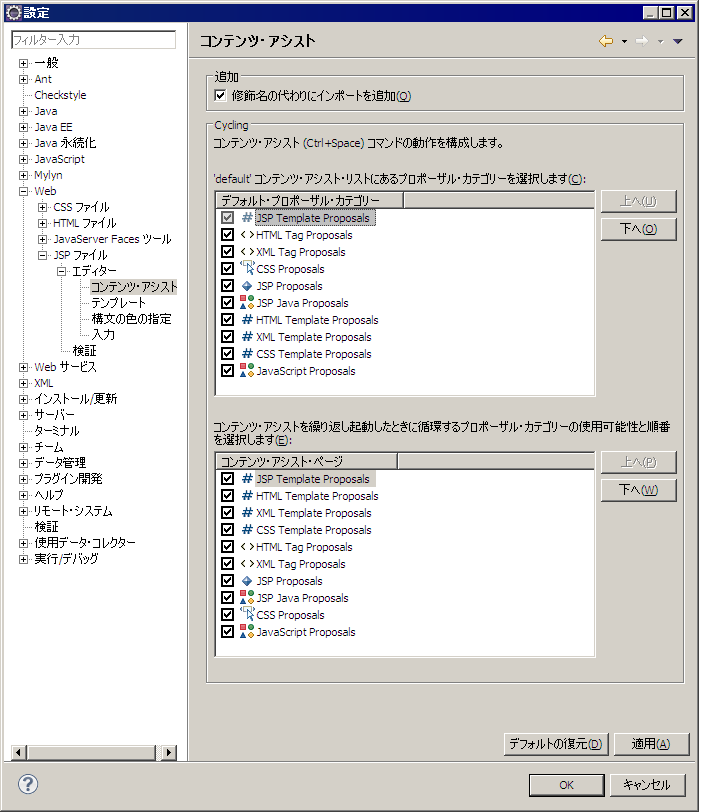
「デフォルト・プロポーザル・カテゴリー」のうち、「JSP Template Proposal」を一番上に移動する。
Eclipse補完テンプレートの一覧¶
下記のテンプレート名を入力し、 C-SPC を入力することで、テンプレートの内容が展開される。
入力・表示系ウィジェットのテンプレート¶
テンプレート名 説明 カレンダー日付入力UI部品 field:calendarを出力します チェックボックス field:checkboxを出力します。 チェックボックス(コード) field:code_checkboxを出力します。 テキスト field:textを出力します。 テキストラベル(コード) field:label_codeを出力します。 パスワード field:passwordを出力します。 ファイル選択 field:fileを出力します。 プルダウン field:pulldownを出力します。 プルダウン(コード) field:code_pulldownを出力します。 ブロック field:blockを出力します。 ラジオボタン field:radioを出力します。 ラジオボタン(コード) field:code_radioを出力します。 ラベル field:labelを出力します。 ラベルブロック field:label_blockを出力します。 リストビルダー field:listbuilderを出力します。 入力時の留意点を表示する領域 field:hintを出力します。 複数行テキスト field:textareaを出力します。 ID値と名称(VALUE)を「:」で連結 field:label_id_valueを出力します。
テーブル系ウィジェットのテンプレート¶
テンプレート名 説明 テーブル table:plainを出力します。 検索結果テーブル table:search_resultを出力します。 ツリーリスト table:treelistを出力します。 マルチ行レイアウト table:rowを出力します。 コード列 column:codeを出力します。 チェックボックス列 column:checkboxを出力します。 ラジオボタン列 column:radioを出力します。 ラベル列 column:labelを出力します。 リンク列 column:linkを出力します。
ボタン・リンク系ウィジェットのテンプレート¶
テンプレート名 説明 確認ボタン button:checkを出力します。 確定ボタン button:confirmを出力します。 検索ボタン button:searchを出力します。 更新ボタン button:updateを出力します。 削除ボタン button:deleteを出力します。 送信ボタン button:submitを出力します。 戻るボタン button:backを出力します。 キャンセルボタン button:cancelを出力します。 閉じるボタン button:closeを出力します。 ダウンロードボタン button:downloadを出力します。 ポップアップ画面用ボタン button:popupを出力します。 ボタン用ブロック button:blockを出力します。 サブミット用リンク link:submitを出力します。
タブ系ウィジェットのテンプレート¶
テンプレート名 説明 タブによる表示内容切り替え(Content) tab:contentを出力します。 タブによる表示内容切り替え(Group) tab:groupを出力します。 タブ型リンク tab:linkを出力します。
表示領域系ウィジェットのテンプレート¶
テンプレート名 説明 任意コンテンツ配置領域 box:contentを出力します。 タイトル配置領域 box:titleを出力します。 画像配置領域 box:imgを出力します。
入力画面・確認画面切り替え用のテンプレート¶
テンプレート名 説明 確認画面用 n:forConfirmationPageを出力します。 入力画面用 n:forInputPageを出力します。
JSPファイルのテンプレート¶
テンプレート名 説明 検索画面JSPテンプレート 検索画面のJSPファイルテンプレート エラー画面JSPテンプレート エラー画面のJSPファイルテンプレート 登録画面JSPテンプレート 登録画面のJSPファイルテンプレート 確認画面JSPテンプレート 確認画面のJSPファイルテンプレート 完了画面JSPテンプレート 完了画面のJSPファイルテンプレート
設計情報用タグのテンプレート¶
テンプレート名 説明 画面レイアウト spec:layoutを出力する。 画面表示パターン spec:conditionを出力する。 設計情報コメント spec:descを出力する。 精査仕様定義 spec:validationを出力する。 設計メタ情報 設計のメタ情報(作成者、日付など)を出力する。