6.2.3. セキュアハンドラ¶
目次
本ハンドラでは、セキュリティ関連のヘッダを、レスポンスオブジェクト(HttpResponse)に対して設定する。
デフォルトでは、以下のレスポンスヘッダを設定する。
- X-Frame-Options: SAMEORIGIN
- X-XSS-Protection: 1; mode=block
- X-Content-Type-Options: nosniff
- Referrer-Policy: strict-origin-when-cross-origin
- Cache-Control: no-store
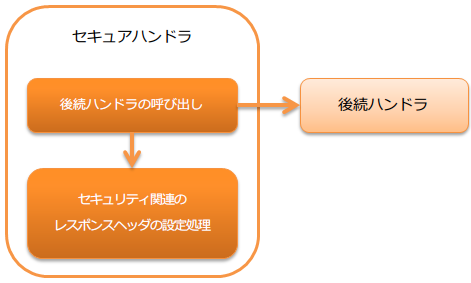
本ハンドラでは、以下の処理を行う。
- セキュリティ関連のレスポンスヘッダの設定処理
処理の流れは以下のとおり。

6.2.3.2. モジュール一覧¶
<dependency>
<groupId>com.nablarch.framework</groupId>
<artifactId>nablarch-fw-web</artifactId>
</dependency>
6.2.3.3. 制約¶
- HTTPレスポンスハンドラ よりも後ろに設定すること
- 本ハンドラで設定したレスポンスヘッダを、 HTTPレスポンスハンドラ がServlet APIのレスポンスオブジェクトに設定するため。
6.2.3.4. デフォルトで適用されるヘッダの値を変更したい¶
要件により、デフォルトで適用されるセキュリティ関連のヘッダの値を変更したい場合がある。
例えば、フレーム内の表示を全て許可しない場合には、 X-Frame-Options ヘッダの値を DENY に変更する必要がある。
このような場合は、コンポーネント設定ファイルに明示的に設定を行うことで対応する。
以下に例を示す。
<component class="nablarch.fw.web.handler.SecureHandler">
<property name="secureResponseHeaderList">
<list>
<!-- X-Frame-Optionsの値を明示的に指定 -->
<component class="nablarch.fw.web.handler.secure.FrameOptionsHeader">
<property name="option" value="DENY" />
</component>
<!-- 上記以外のヘッダはデフォルトのまま -->
<component class="nablarch.fw.web.handler.secure.XssProtectionHeader" />
<component class="nablarch.fw.web.handler.secure.ContentTypeOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.ReferrerPolicyHeader" />
<component class="nablarch.fw.web.handler.secure.CacheControlHeader" />
</list>
</property>
</component>
補足
値を変更するためのプロパティの詳細は、以下のクラスを参照。
6.2.3.5. デフォルト以外のレスポンスヘッダを設定する¶
デフォルト以外のセキュリティ関連のレスポンスヘッダを設定する手順を以下に示す。
- SecureResponseHeader インタフェースの実装クラスで、 レスポンスヘッダに設定するフィールド名と値を指定する。
補足
ロジックを含まない単純なレスポンスヘッダを作成する場合は、 SecureResponseHeaderSupport を継承して作成すればよい。
- 本ハンドラ(SecureHandler)に、
No1で作成したクラスを設定する。
重要
SecureResponseHeader 実装クラスを設定する際は、 デフォルトで適用されていたコンポーネントも設定すること。
以下に設定ファイルの例を示す。
<component class="nablarch.fw.web.handler.SecureHandler">
<property name="secureResponseHeaderList">
<list>
<component class="nablarch.fw.web.handler.secure.FrameOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.XssProtectionHeader" />
<component class="nablarch.fw.web.handler.secure.ContentTypeOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.ReferrerPolicyHeader" />
<component class="nablarch.fw.web.handler.secure.CacheControlHeader" />
<!-- 追加で作成したコンポーネント -->
<component class="nablarch.fw.web.handler.secure.SampleSecurityHeader" />
</list>
</property>
</component>
6.2.3.6. Content-Security-Policyレスポンスヘッダを設定する¶
Content-Security-Policyレスポンスヘッダを設定する手順を以下に示す。
- 本ハンドラ(SecureHandler)に、
ContentSecurityPolicyHeaderを設定する。 ContentSecurityPolicyHeaderにpolicyを設定する。
以下に例を示す。
<component class="nablarch.fw.web.handler.SecureHandler">
<property name="secureResponseHeaderList">
<list>
<component class="nablarch.fw.web.handler.secure.FrameOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.XssProtectionHeader" />
<component class="nablarch.fw.web.handler.secure.ContentTypeOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.ReferrerPolicyHeader" />
<component class="nablarch.fw.web.handler.secure.CacheControlHeader" />
<!-- Content-Security-Policyを付与するコンポーネント -->
<component class="nablarch.fw.web.handler.secure.ContentSecurityPolicyHeader">
<!-- ポリシーを設定する -->
<property name="policy" value="default-src 'self'" />
</component>
</list>
</property>
</component>
この場合、 Content-Security-Policy: default-src 'src' といったレスポンスヘッダが書き出される。
report-only モードで動作させる場合は reportOnly を true に設定する。
以下に例を示す。
<component class="nablarch.fw.web.handler.SecureHandler">
<property name="secureResponseHeaderList">
<list>
<component class="nablarch.fw.web.handler.secure.FrameOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.XssProtectionHeader" />
<component class="nablarch.fw.web.handler.secure.ContentTypeOptionsHeader" />
<component class="nablarch.fw.web.handler.secure.ReferrerPolicyHeader" />
<component class="nablarch.fw.web.handler.secure.CacheControlHeader" />
<component class="nablarch.fw.web.handler.secure.ContentSecurityPolicyHeader">
<property name="policy" value="default-src 'self'; report-uri http://example.com/report" />
<!-- report-onlyモードで動作させる -->
<property name="reportOnly" value="true" />
</component>
</list>
</property>
</component>
この場合、 Content-Security-Policy-Report-Only: default-src 'src'; report-uri http://example.com/report といったレスポンスヘッダが書き出される。